What else is going on?
I’m glad you asked. Recent projects include RedSeal, IPO Playbook, Forescout and Omnicell (FirstPerson).

On-going social media ad banner design for RedSeal, in collaboration with Information Arts, Inc.













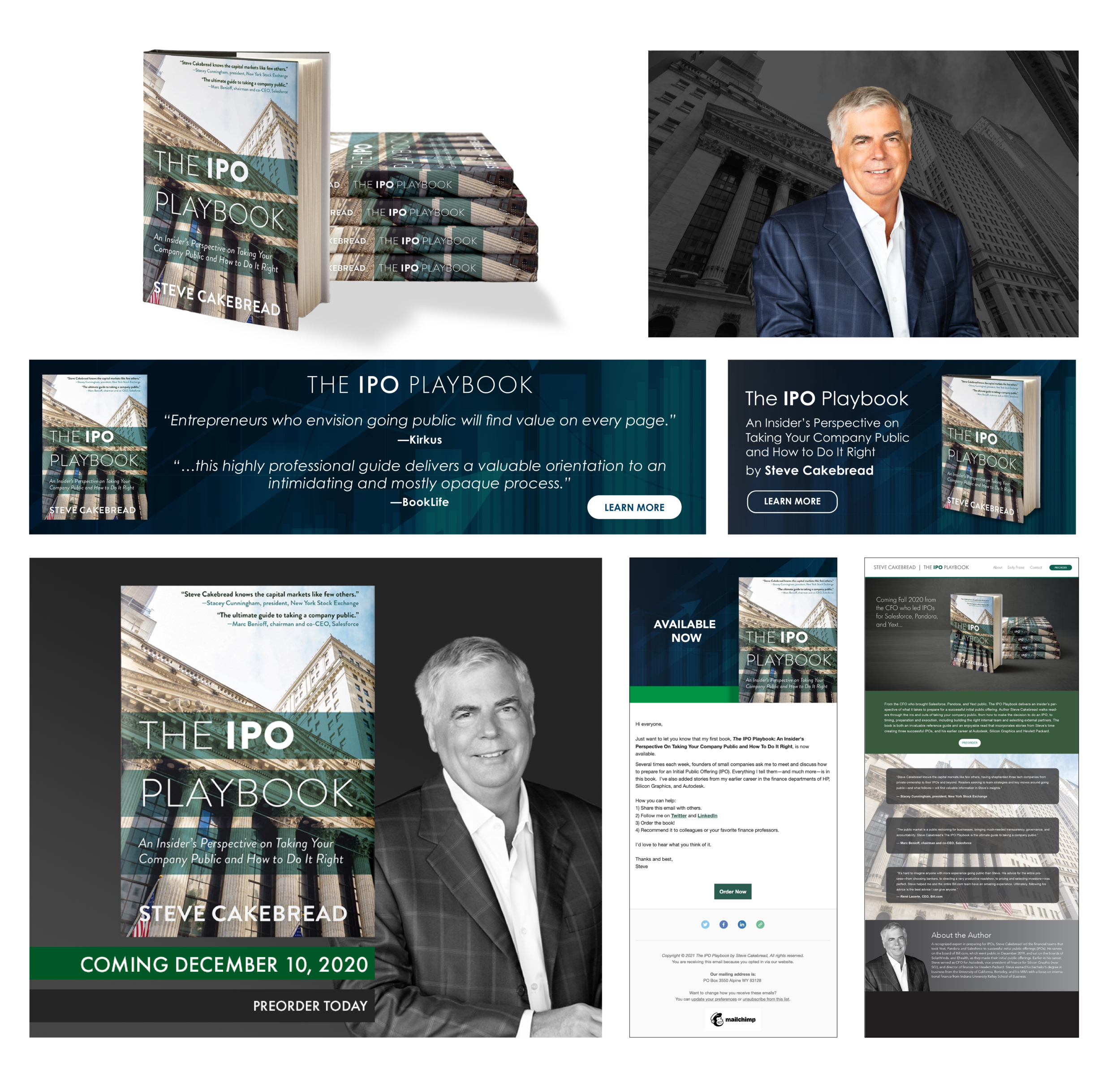
For the CFO who led IPO’s for Salesforce, Pandora and Yext—Book design, print and social media campaign designed in conjunction with Information Arts, Inc. and Silicon Valley Press.

Collaborative partnership with Finocchio Consulting to update the Forescout brand. As the logo and visual ID system began to take shape, the brand story and brand pillars were concurrently developed for a holistic update. Below is a small sampling of the hundreds of logo explorations we did—



I had an extremely fun and cultivating experience with First Person, design and storytelling agency in San Francisco. Examples below are preliminary brainstorm concepts/sketches and then tightened up graphic logo elements for the new Omnicell logo.